La création d’une barre de recherche en Ruby On Rails nécessite deux choses :
- une page pour permettre de filtrer les résultats (appelée contrôleur)
- une page où afficher la barre de recherche (appelée vue)
Le contrôleur
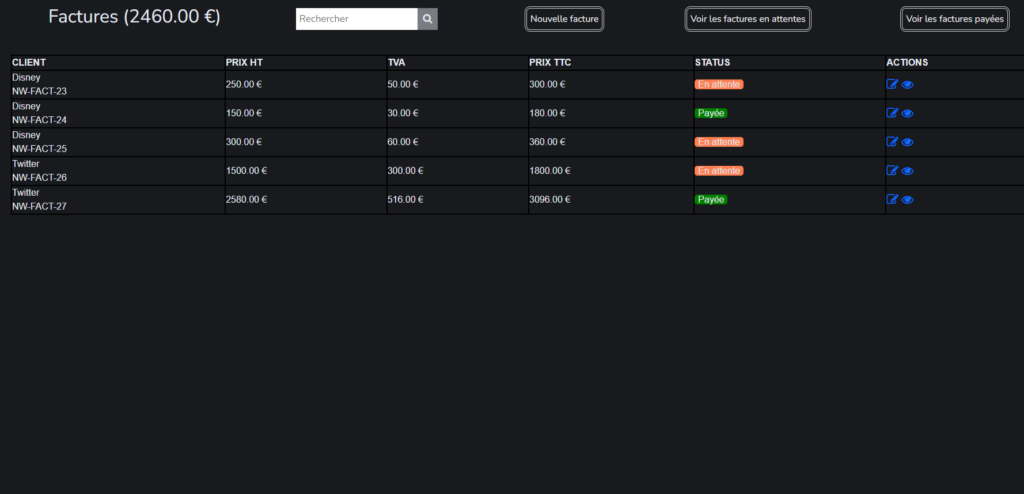
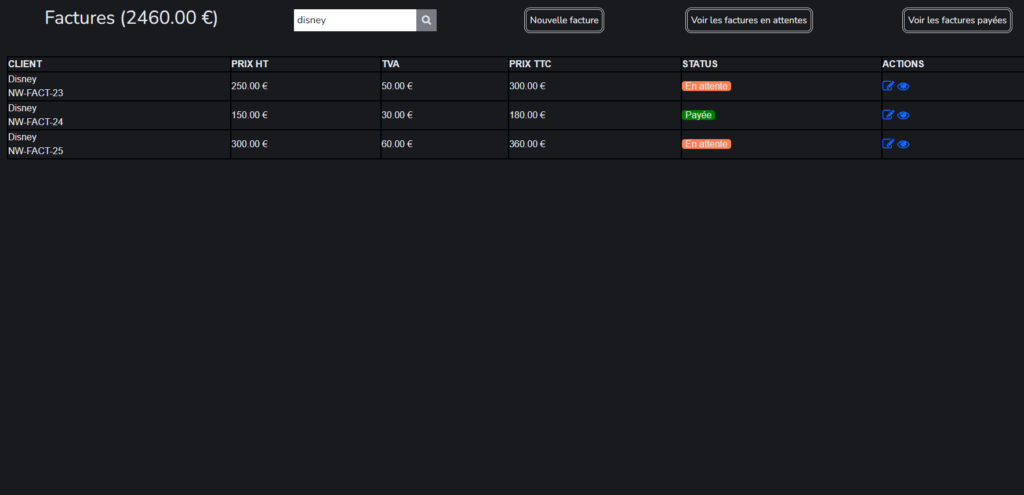
Dans cet exemple, la barre de recherche est utilisée sur des factures et plus précisément sur le nom de la compagnie à qui appartient la facture.
Le code
Ci-dessous, se trouve le code pour le filtrage des factures :
# On récupère toutes les factures
@bills = Bill.all
# On crée un tableau temporaire
tmp = []
# Si on récupère l'élément recherché
if params[:search]
# On parcourt toutes les factures
@bills.each do |b|
# On test si le nom de la compagnie existe dans les factures
if b.company.name.match?(/#{params[:search]}/i)
# On ajoute la facture dans le tableau temporaire
tmp.push(b)
end
end
# On sauvegarde les factures triées
@bills = tmp
end
Les lignes susceptibles de variées sont les lignes 2, 8, 10 et 16 qu’il faudra remplacer par les éléments à rechercher
La vue
Dans cet exemple, le style appliqué à la barre de recherche vient de l’outil Bootstrap qui permet d’appliquer du style sur des pages ou des éléments assez simplement et rapidement.
Le code
Ci-dessous, se trouve le code pour la création de la barre de recherche et le rendu sur une page :
<div class="topnav">
<div class="search-container">
<form action="#">
<input type="text" placeholder="Rechercher" name="search">
<button type="submit"><i class="fa fa-search"></i></button>
</form>
</div>
</div>
Ensuite, il ne reste plus qu’à afficher les résultats triés dans la vue.
<% @bills.each do |bill| %>
<%= bill.company ? bill.company.name : "have to be set" %>
<% end %>
Photos